* { box-sizing: border-box; } body {margin: 0;}*{box-sizing:border-box;}body{margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px;}
How do you redesign your website and create beautiful webpages without the knowledge of CSS? How do you change its look and feel if you have no CSS skills?
Not knowing how to code CSS shouldn’t stop you from styling your webpages.
This is where WordPress CSS Editors like YellowPencil come in.



In this post I will review YellowPencil CSS Visual Style Editor. But before we dive deeper, here is a brief look at CSS.
CSS controls the look and feel of your website. It adds decoration and styling to make it attractive. Web developers and web designers use CSS to make style changes on websites.
Some of the many aspects of a webpage appearance controlled by CSS include:
- color
- fonts style
- column sizing and layout
- positioning of elements
- how the webpage will look in different browsers and devices
CSS code is saved on a CSS stylesheet. Together with HTML, these codes are read by the computer as instructions on how to display your website.
What Does YellowPencil WordPress CSS Editor Do?
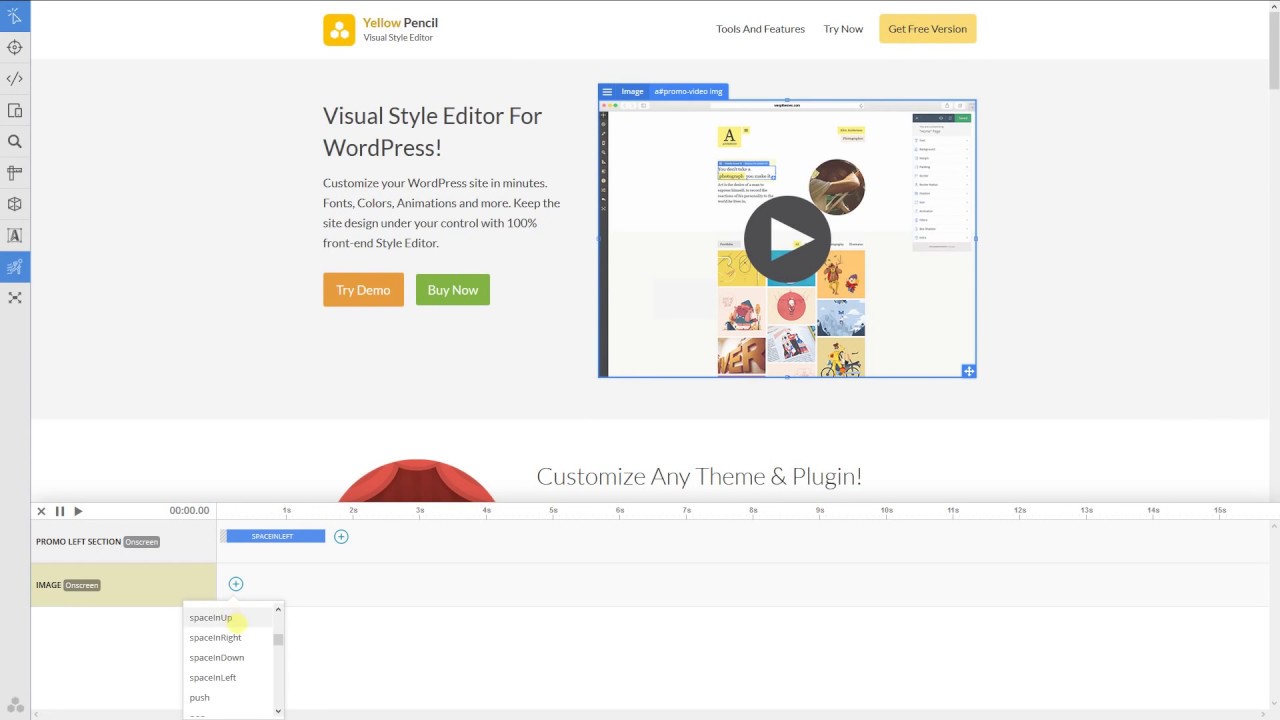
YellowPencil CSS Visual Style Editor allows you to do a live, real-time redesign of the visual look of your website from the front-end without the knowledge of CSS.
This means you don’t need to go under the hood or into your website core files, the way a programmer does, in order to make any changes.
To help you style your website, YellowPencil WordPress CSS Editor comes equipped with lots of tools and libraries:
- visual editing interface
- live visual editor so you can see changes live
- tools that allow you to select colors, fonts, etc.
How Do You Make Changes Using YellowPencil WordPress CSS Editor?
Using a live editor interface you will click and point in order to make changes by visually editing any part of the front-end of your website.
Built-in tools will give you options to select the color you want your for your page or background. In addition you can choose fonts, layout, and even add effects like animation. This way you can achieve the look you have in mind for your website.



As you make changes on the front-end of your website, the YellowPencil WordPress CSS Editor generates a CSS code in the background and loads the generated code as CSS style sheet to the HTML.
YellowPencil WordPress CSS Editor does not modify any background files. It simply adds CSS style sheets. It does not affect the performance of your website.
And if you want to revert back to the original look of your website, you can do so at any time. This is safe editing. You can undo steps, revise or reset changes completely.
YellowPencil is Not a Page Builder!
I’ll say it again: YellowPencil is not a page builder. It doesn’t edit the content of your site, instead it lets you style everything that is already in your site.
But it is compatible with WordPress page builders.
Also, YellowPencil is not intended primarily as a CSS code editor. However, it does include a direct CSS editor as one of its features though. This is perfect for those who know CSS and want to directly edit CSS code to generate file or add their own code.
Key Features of YellowPencil



YellowPencil comes with built-in tools that allow you to make changes on any part of your website on the front-end.
These tools give you lots of option to change fonts, colors, sizes of layouts, generate animations, and customize your website to fit the screen sizes of any device.
Let’s take a look the features.
Font Management
This tool comes with hundreds of Google fonts. It helps you to edit any font on your website. You can adjust the font styles, font sizes, letter spacing, text shadows, decoration, line height, and color.
Color Management
This built-in color picker with color paletes allows you to pick the right colors for your website and adjust their shades and tones to your specifications.
Adjust Measures
This tool allows you to visually alter measurements of elements on your website. You can edit size of elements, even margins or padding properties.
Visual Drag and Drop
The visual drag and drop editor helps you to change the CSS position of any element.
CSS3 Filters Effects
This filter tool comes with adjustments that will help you edit an image’s contrasts, brightness, and other measures.
Visual Style Generators
Using visual generators you can create animations, gradients, and shadows.
Undo and Redo Feature
If you’re not happy with the outcome of some changes, you can undo and redo them at any moment
Current Design Assets that Give Verve to Your Website
Trends change fast. Changing the look of your website involves way more than a updating the colors of your webpages. Images and fonts can get stale and stop looking good on modern browsers. In which case, they stop speaking to your visitors. You always want to be your website to be current.
A good WordPress CSS Editor like YellowPencil will also give up-to-date assets that will help your website keep up with the times. For this reason, YellowPencil comes with hundreds of free assets, that are always updated, that you can select and use to redesign your website so it reflects your brand aesthetic. These assets include:
- over one thousand Google fonts
- over three hundred background patterns
- flat color palletes and page colors
- A rich CSS3 gradient library to help you colorize your website
- Unsplash background stock images
- over fifty animations
Revive Your Website With Animations



Animations make your website feel alive. The animation tool comes with animation generator so you can create and edit custom CSS animations visually and apply them to any element. It also has animations manager allows you to attach animations to the elements on your website.
Customize To Any Device Screen Size Using Responsive Tool
One of the most amazing features of YellowPencil is responsive customization which allows you to customize your website to specific phones, tables, and laptops. This way you can easily edit, preview and control how your site displays on desktop and mobile devices. The tool includes a responsive preview that allows you to preview and test your website design changes on any device. You do this before you save the changes.
Tools You Will Use Frequently On YellowPencil
Element Inspector



Wireframe Tool



Measuring Tool



Move and Resize Tool



YellowPencil Compatibility
YellowPencil WordPress CSS Editor is compatible and works seamlessly with almost any WordPress theme and plugin.
It is also compatible with all WordPress page builders and allows you to customize the pages created with Gutenberg block editor, Elementor, or another page builder.
Conclusion
YellowPencil Visual CSS Style Editor helps you design the look of your website to reflect your creative style without the knowledge of CSS. The plugin is intuitive, easy to use, and has a wide variety of tools to assist you in transforming your website, making it modern and up-to-date.
Finally, the following will videos will guide you on how to install and use YellowPencil.
How To Style A WordPress Login Page With YellowPencil
This video from YellowPencil will help you with the process.